在web设计中,选择较强对比度的前景色和底色是非常重要的。特别对于色弱的人们,如果在彩色
的底上显示对比度很低的文字,那么几乎是无法辨别的。
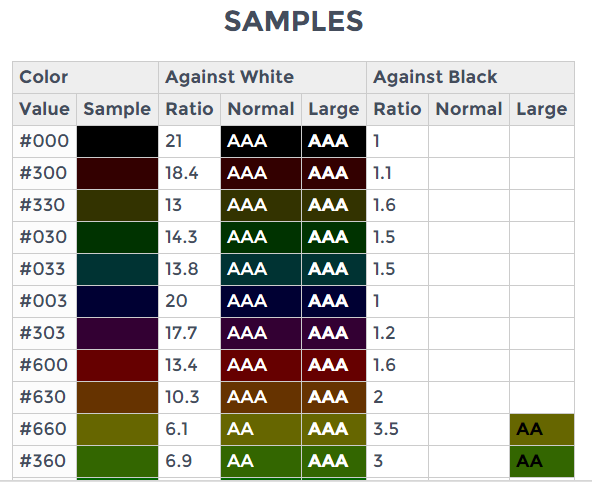
为了规范颜色对比,使之标准化,WCAG国际组织有一套严格的算法和标准。
1:1 没有对比,比如黑底黑字,白底白字
21:1 最大的对比,比如黑底白字,白底黑字
3:1-这是在large scale text(18pt or 14pt bold or larger) level AA
4.5:1-minimum contrast for regular sized text level AA
7:1-enhanced contrast for regular sized text level AAA
http://www.msfw.com/Services/ContrastRatioCalculator